Taro Portfolio
Taro Portfolio
Taro offers 14 unique pages to cover all your personal publishing needs as an independent creator. Express yourself - fast and easily.



Overview
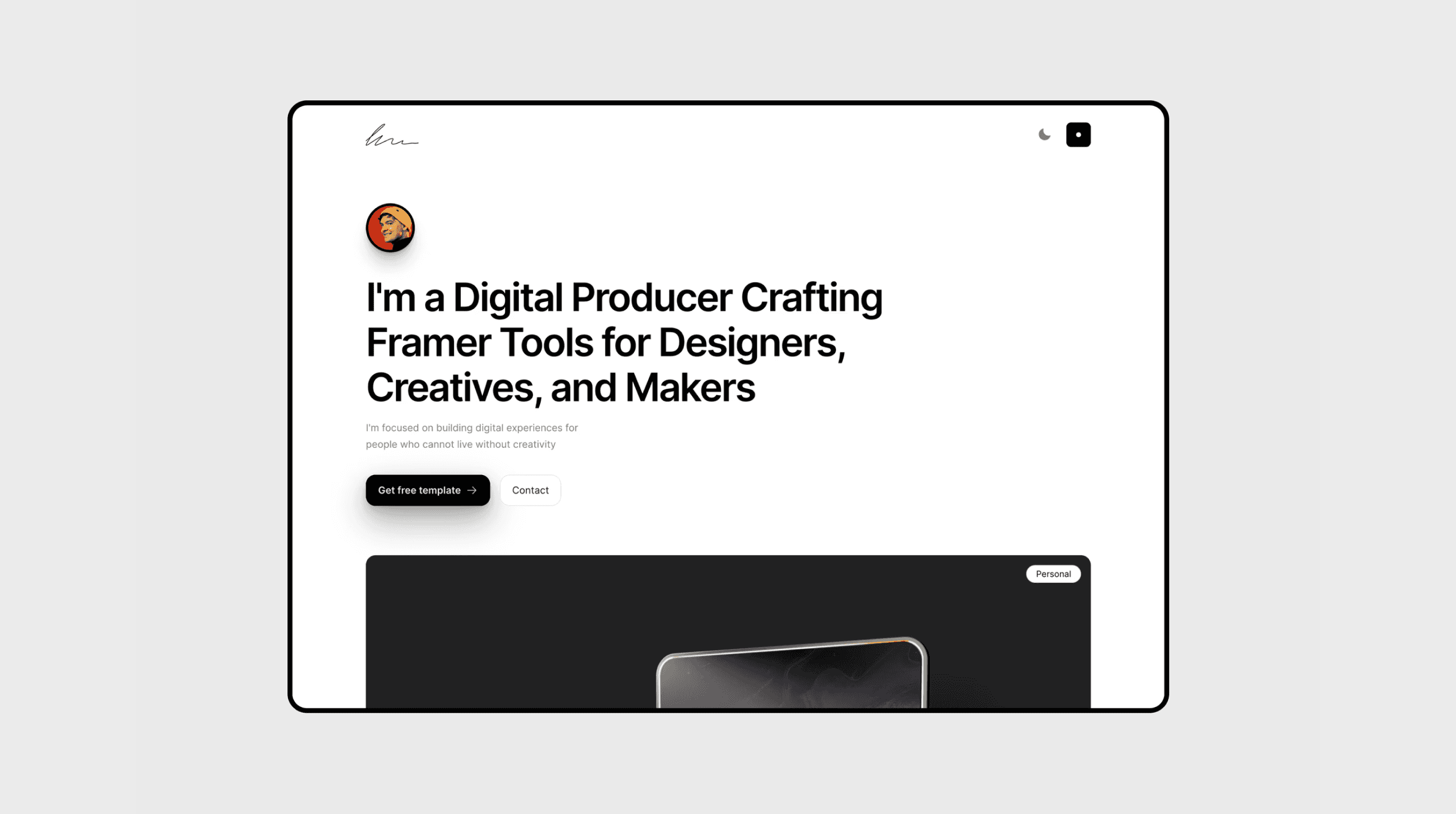
Designed by Nick Stepuk, Taro is crafted to showcase your creativity with style and ease. Each of the 14 unique pages is thoughtfully created to ensure your personal publishing stands out. With an eye for detail and a passion for aesthetics, Nick has designed Taro to help you express yourself effortlessly and effectively.
Designed by Nick Stepuk, Taro is crafted to showcase your creativity with style and ease. Each of the 14 unique pages is thoughtfully created to ensure your personal publishing stands out. With an eye for detail and a passion for aesthetics, Nick has designed Taro to help you express yourself effortlessly and effectively.
Designed by Nick Stepuk, Taro is crafted to showcase your creativity with style and ease. Each of the 14 unique pages is thoughtfully created to ensure your personal publishing stands out. With an eye for detail and a passion for aesthetics, Nick has designed Taro to help you express yourself effortlessly and effectively.
The challenge
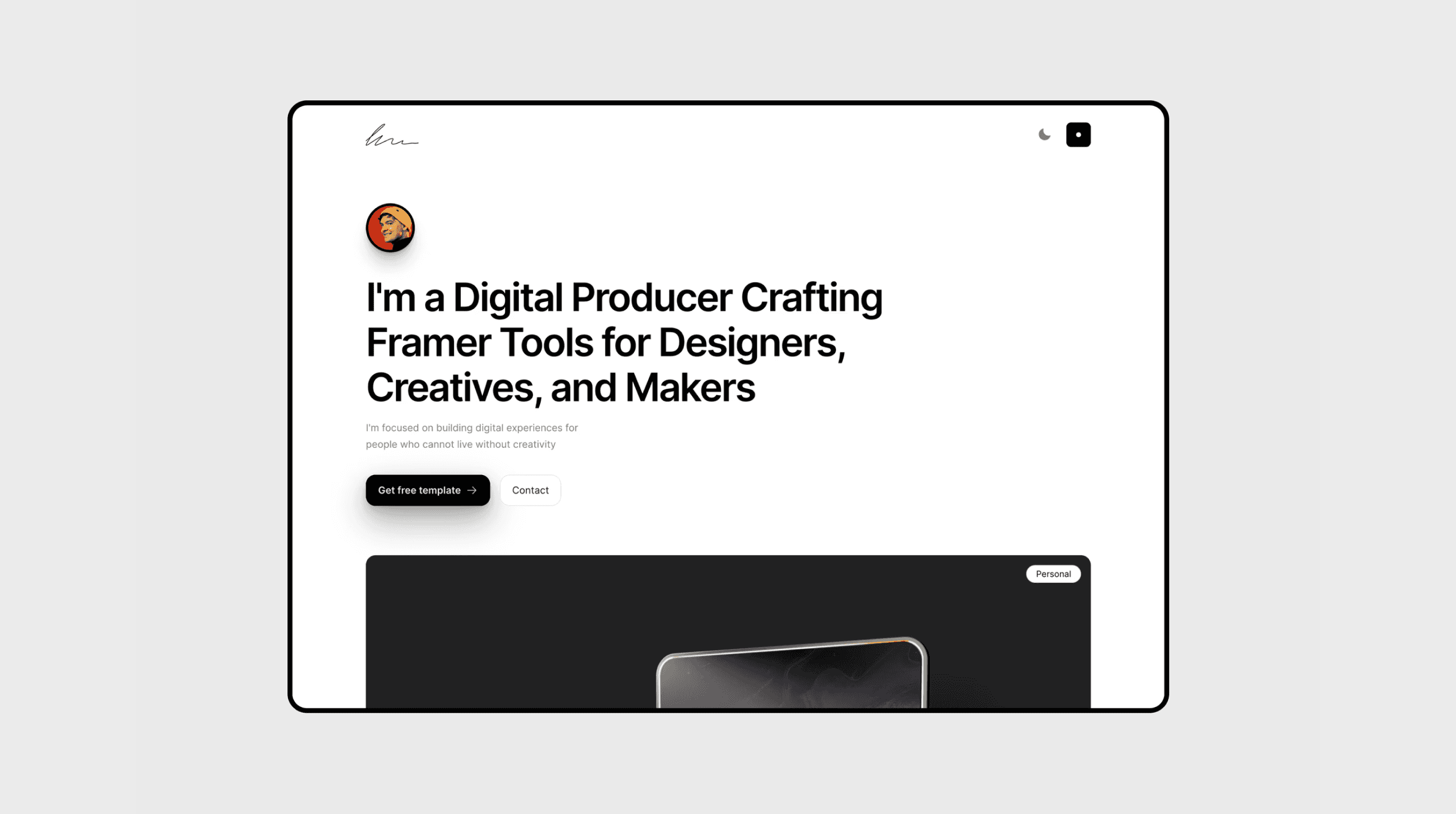
Developed in Framer, Taro combines seamless functionality with cutting-edge technology. The development process ensures that each page is not only visually appealing but also highly responsive and easy to use. With Framer’s powerful tools, Taro delivers a smooth and experience, making your personal publishing process fast.
Developed in Framer, Taro combines seamless functionality with cutting-edge technology. The development process ensures that each page is not only visually appealing but also highly responsive and easy to use. With Framer’s powerful tools, Taro delivers a smooth and experience, making your personal publishing process fast.
Developed in Framer, Taro combines seamless functionality with cutting-edge technology. The development process ensures that each page is not only visually appealing but also highly responsive and easy to use. With Framer’s powerful tools, Taro delivers a smooth and experience, making your personal publishing process fast.



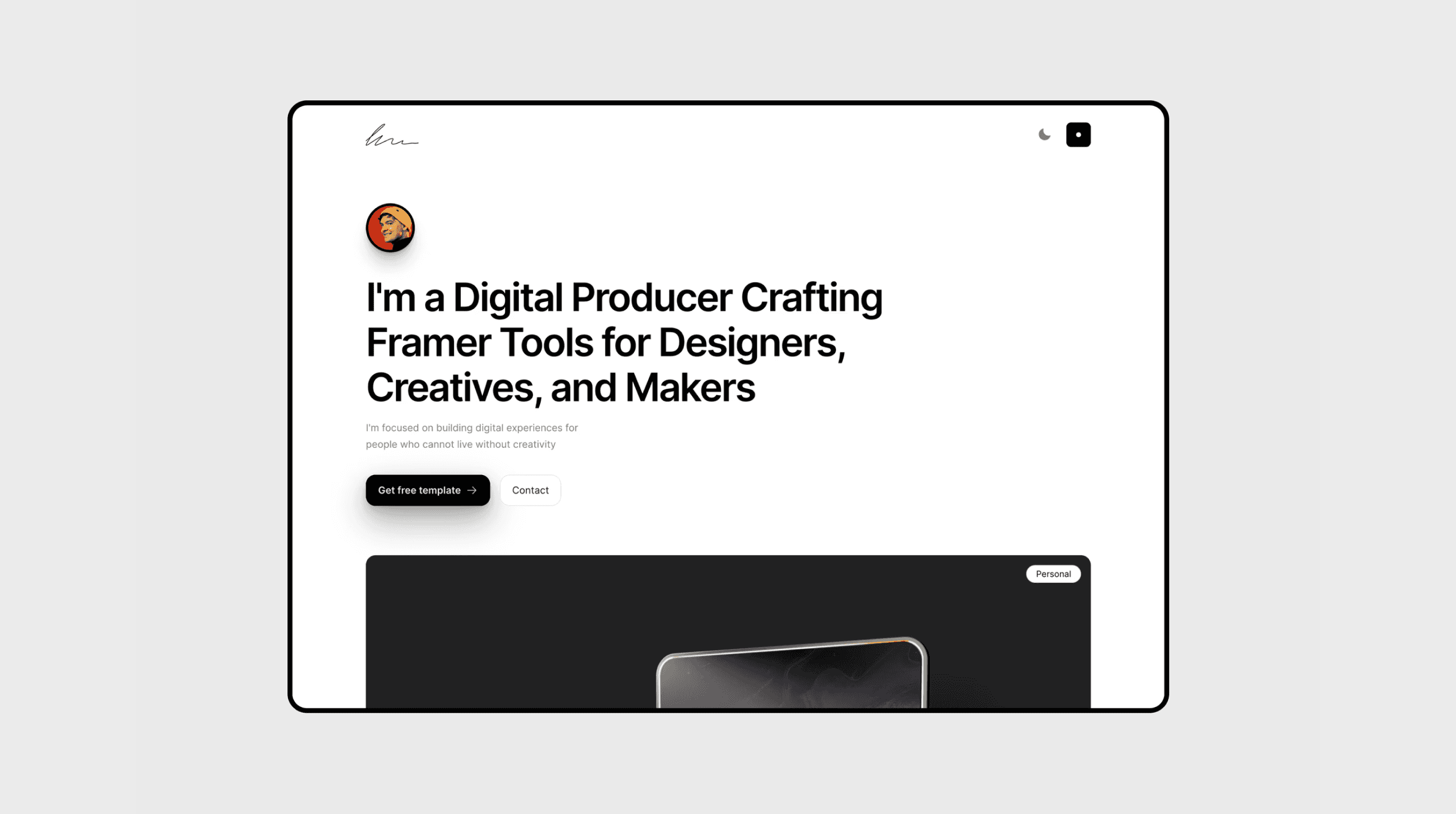
Kiosk before redesign
The goal
As an independent creator, managing and presenting your personal content can be challenging. You might struggle with finding a versatile platform that allows for easy customization and meets all your publishing needs without the hassle of complex design tools or technical barriers.
As an independent creator, managing and presenting your personal content can be challenging. You might struggle with finding a versatile platform that allows for easy customization and meets all your publishing needs without the hassle of complex design tools or technical barriers.
As an independent creator, managing and presenting your personal content can be challenging. You might struggle with finding a versatile platform that allows for easy customization and meets all your publishing needs without the hassle of complex design tools or technical barriers.




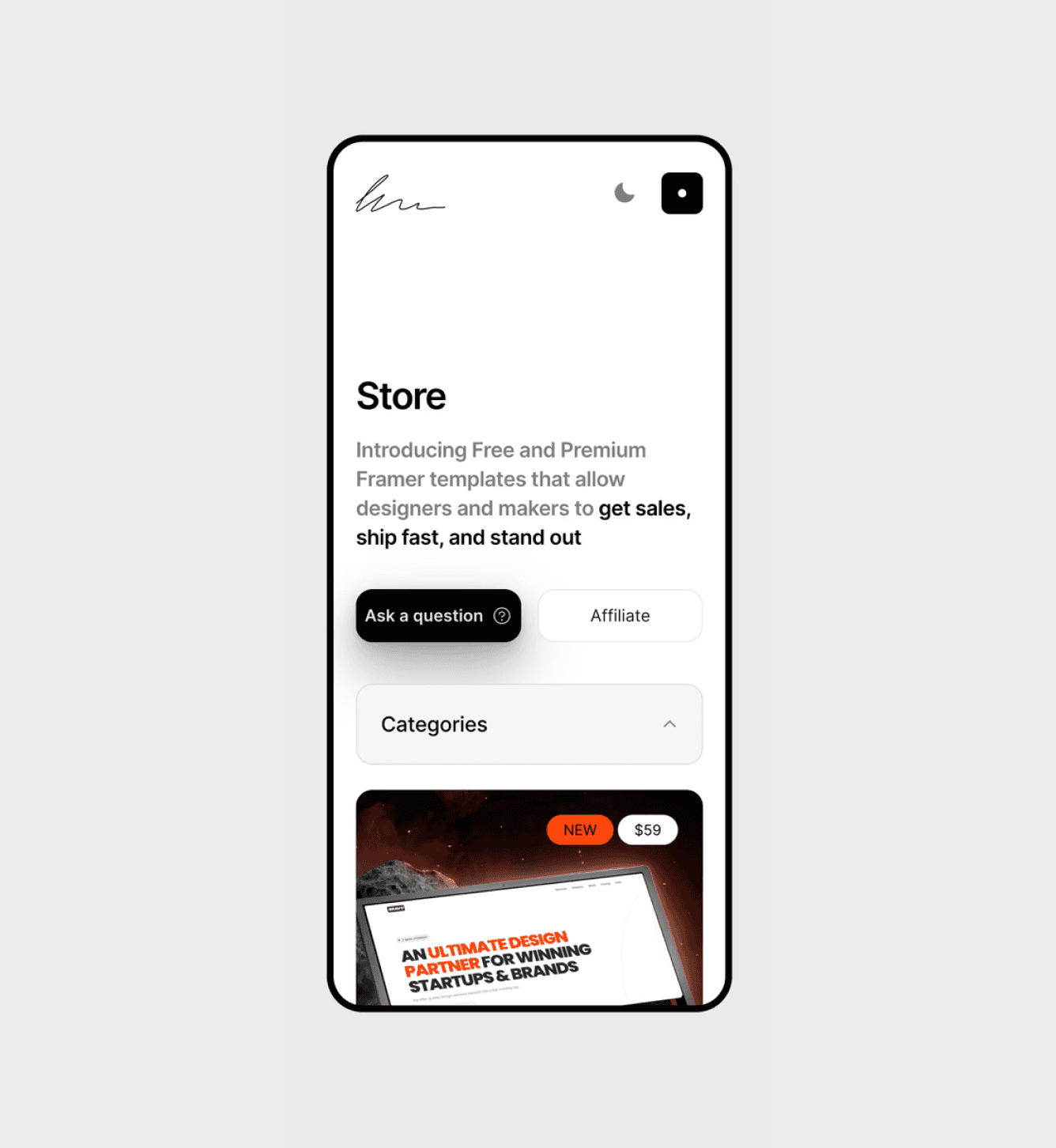
Example of the Sports Page




User persona




Example of competitor analysis for betslip




Example of field research




Research findings summary
The result




Example of wireframes for top navigation, side menu and betslip (no selections).




Example of wireframes for top navigation, side menu and betslip (with selections).




Example of user profile




Example of betslip scenarios




Key learnings
Designing for a global audience
Localisation is critical—what works in one market may not translate to another.
Designing for a global audience
Localisation is critical—what works in one market may not translate to another.
Designing for a global audience
Localisation is critical—what works in one market may not translate to another.
Designing for a global audience
Localisation is critical—what works in one market may not translate to another.
Designing with flexibility
Design flexibility is essential for addressing unforeseen constraints during implementation.
Designing with flexibility
Design flexibility is essential for addressing unforeseen constraints during implementation.
Designing with flexibility
Design flexibility is essential for addressing unforeseen constraints during implementation.
Designing with flexibility
Design flexibility is essential for addressing unforeseen constraints during implementation.
Validating assumptions
Always validate assumptions through user testing to uncover hidden pain points.
Validating assumptions
Always validate assumptions through user testing to uncover hidden pain points.
Validating assumptions
Always validate assumptions through user testing to uncover hidden pain points.
Validating assumptions
Always validate assumptions through user testing to uncover hidden pain points.