Nitro Portfolio
Nitro Portfolio
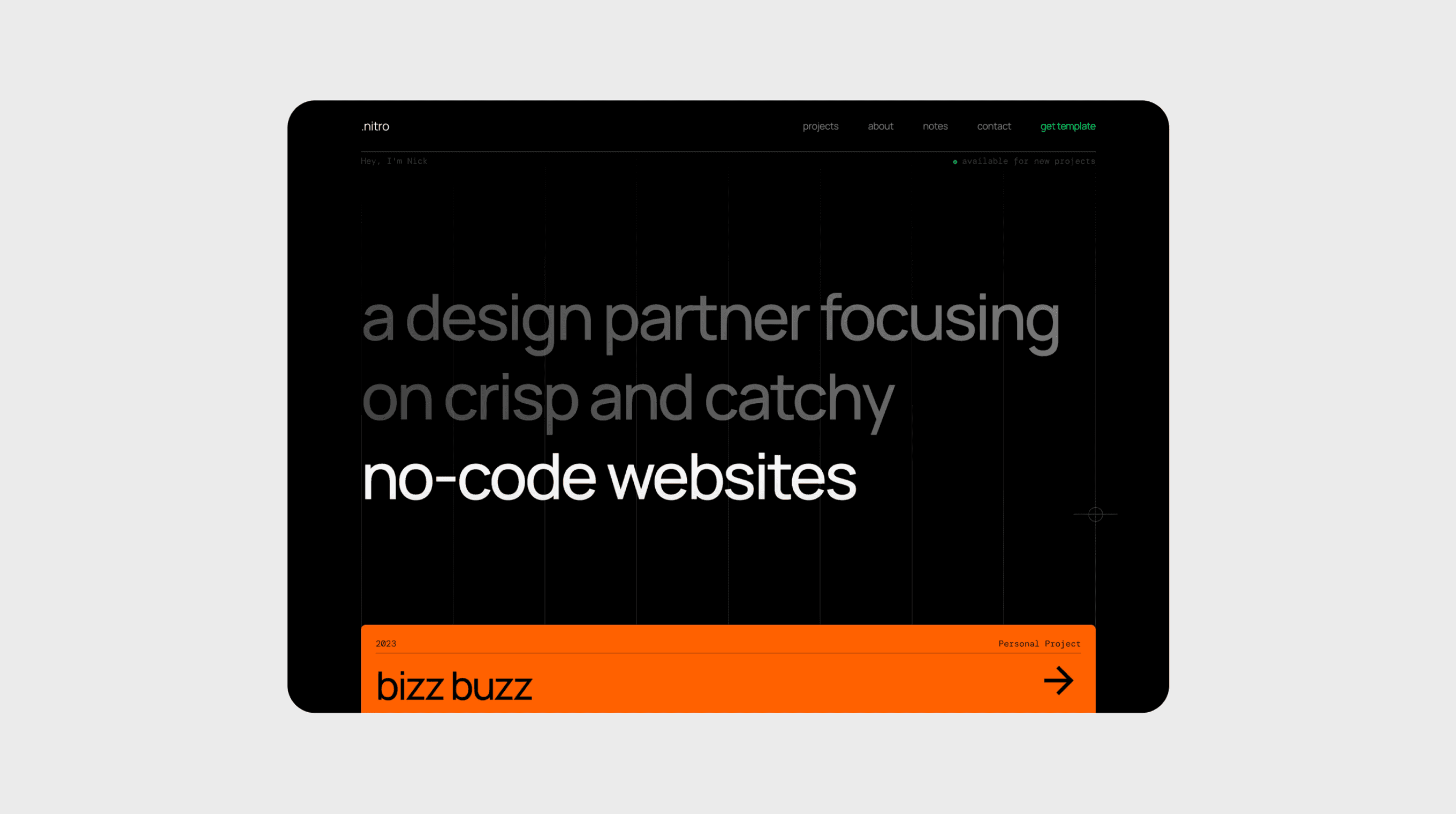
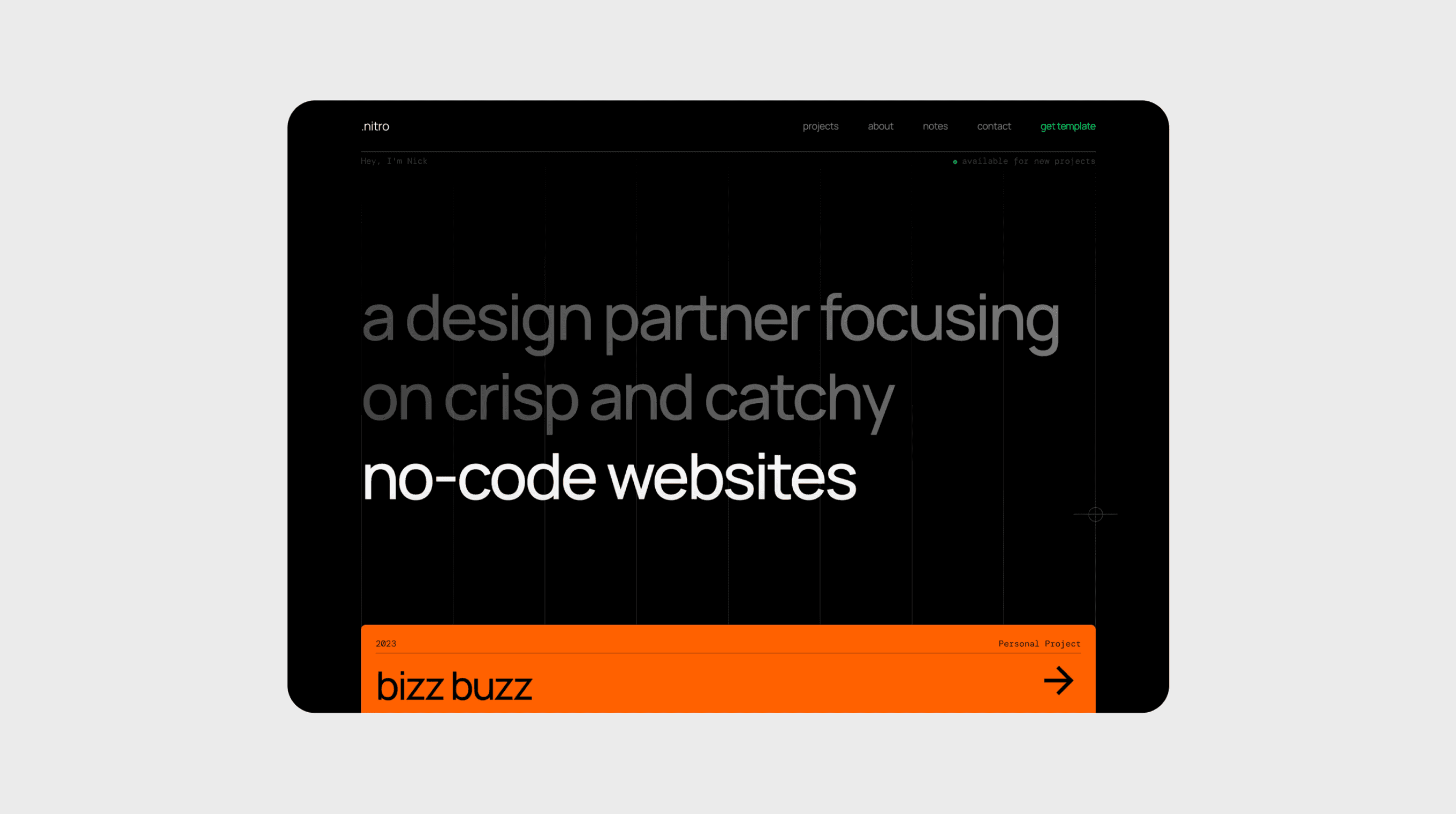
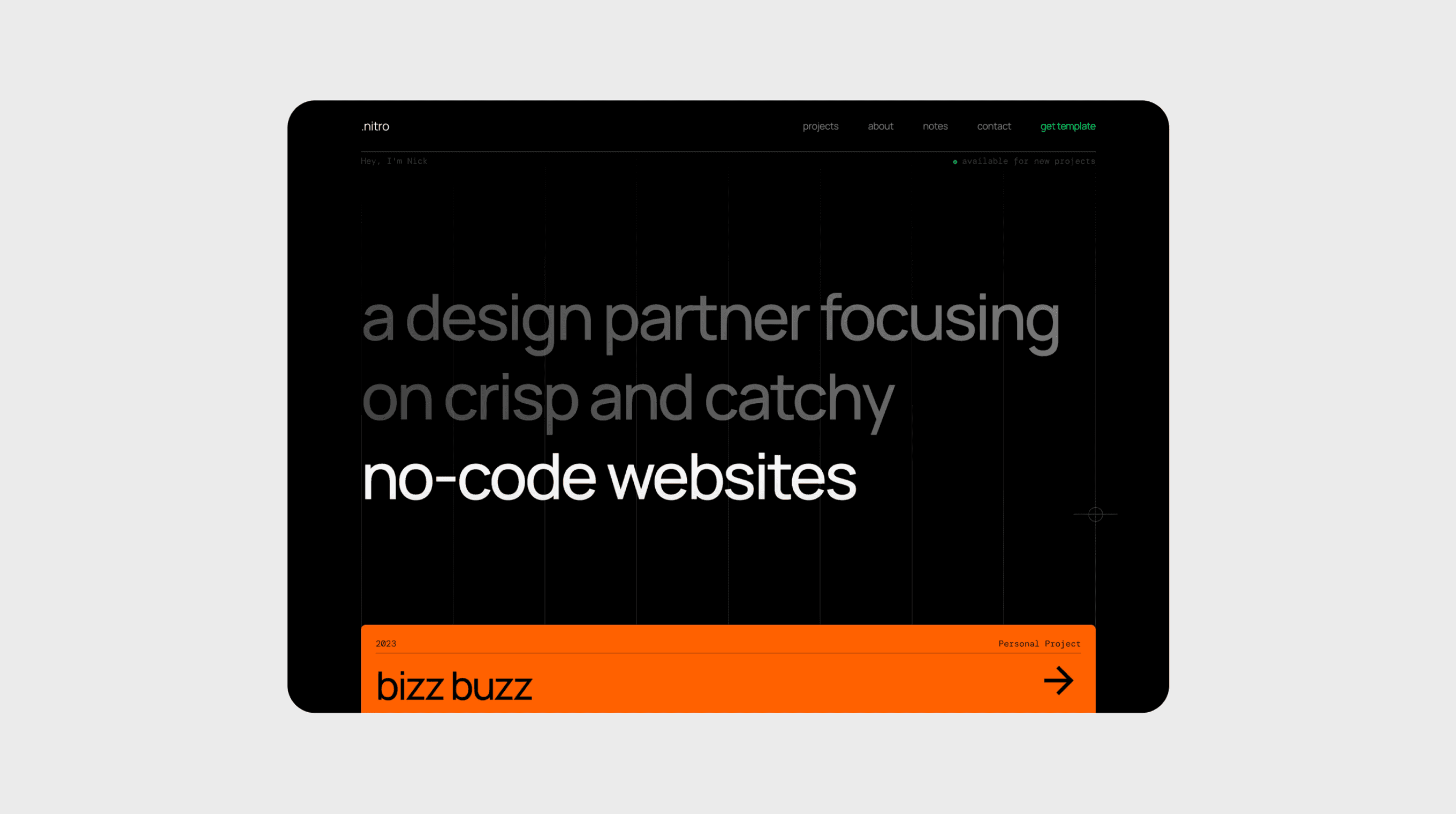
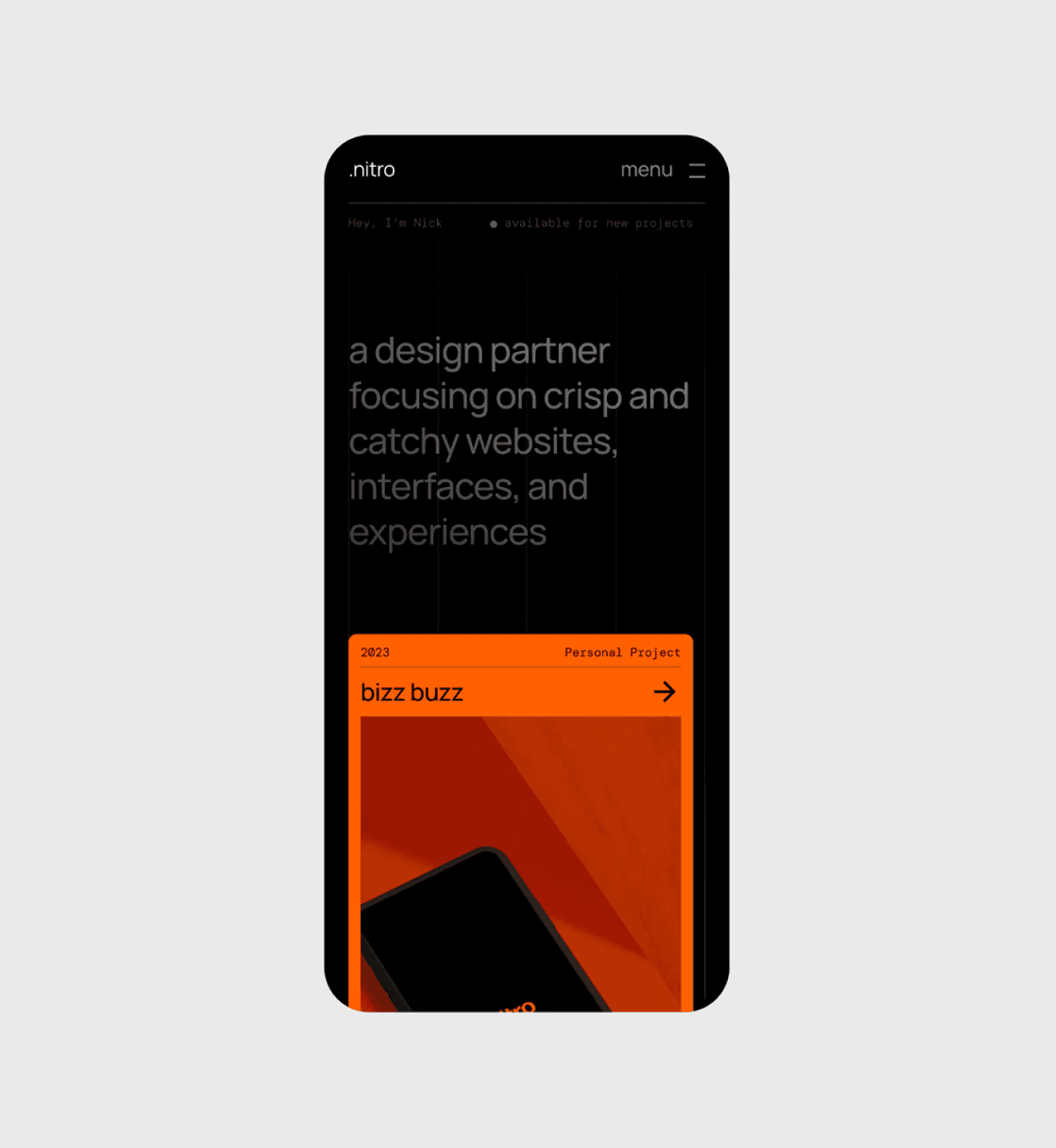
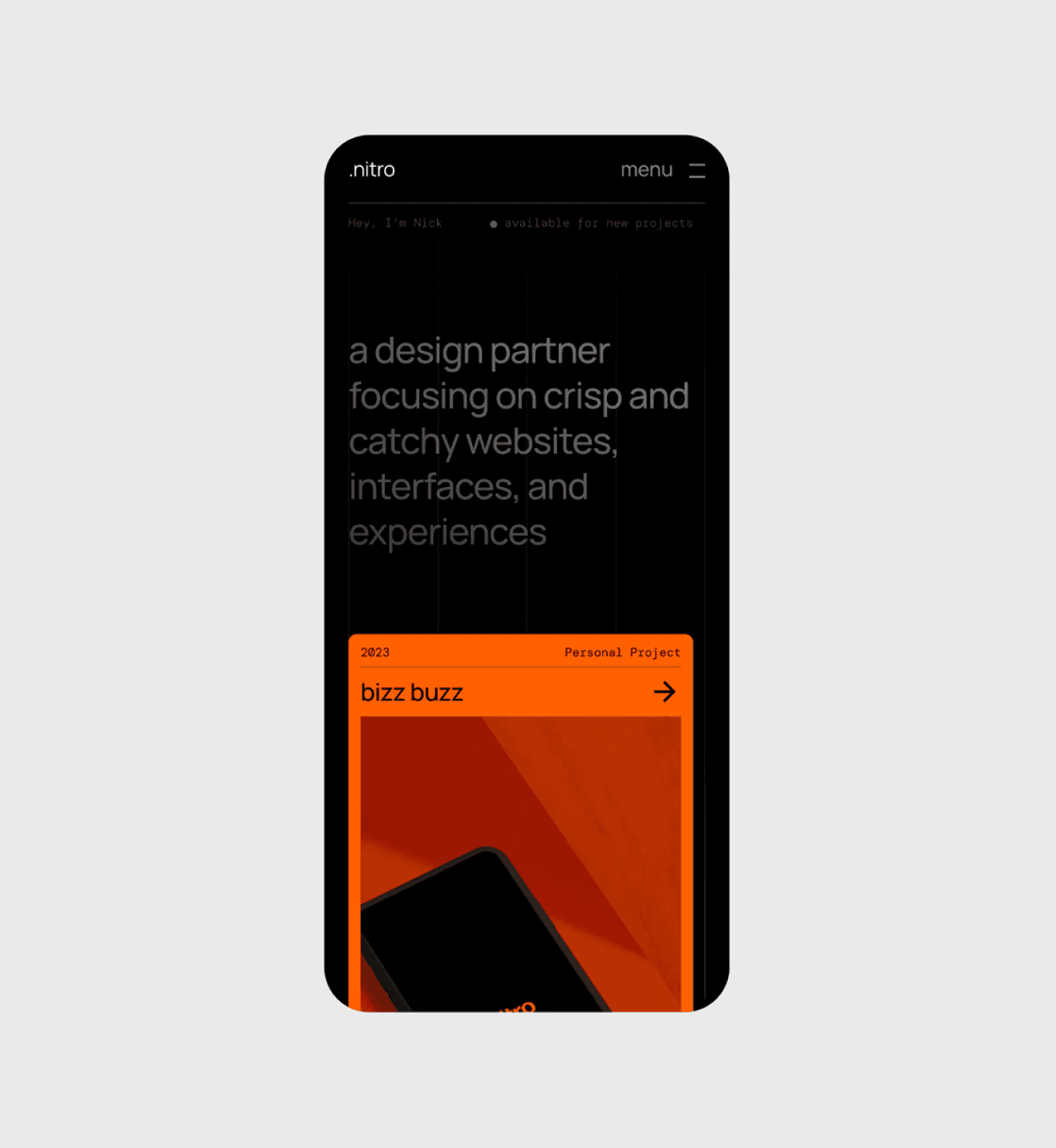
Nitro is a neatly crafted and CMS-based portfolio template with floating cards effect and advanced grid layout ready to showcase.



DESIGNING
DESIGNING
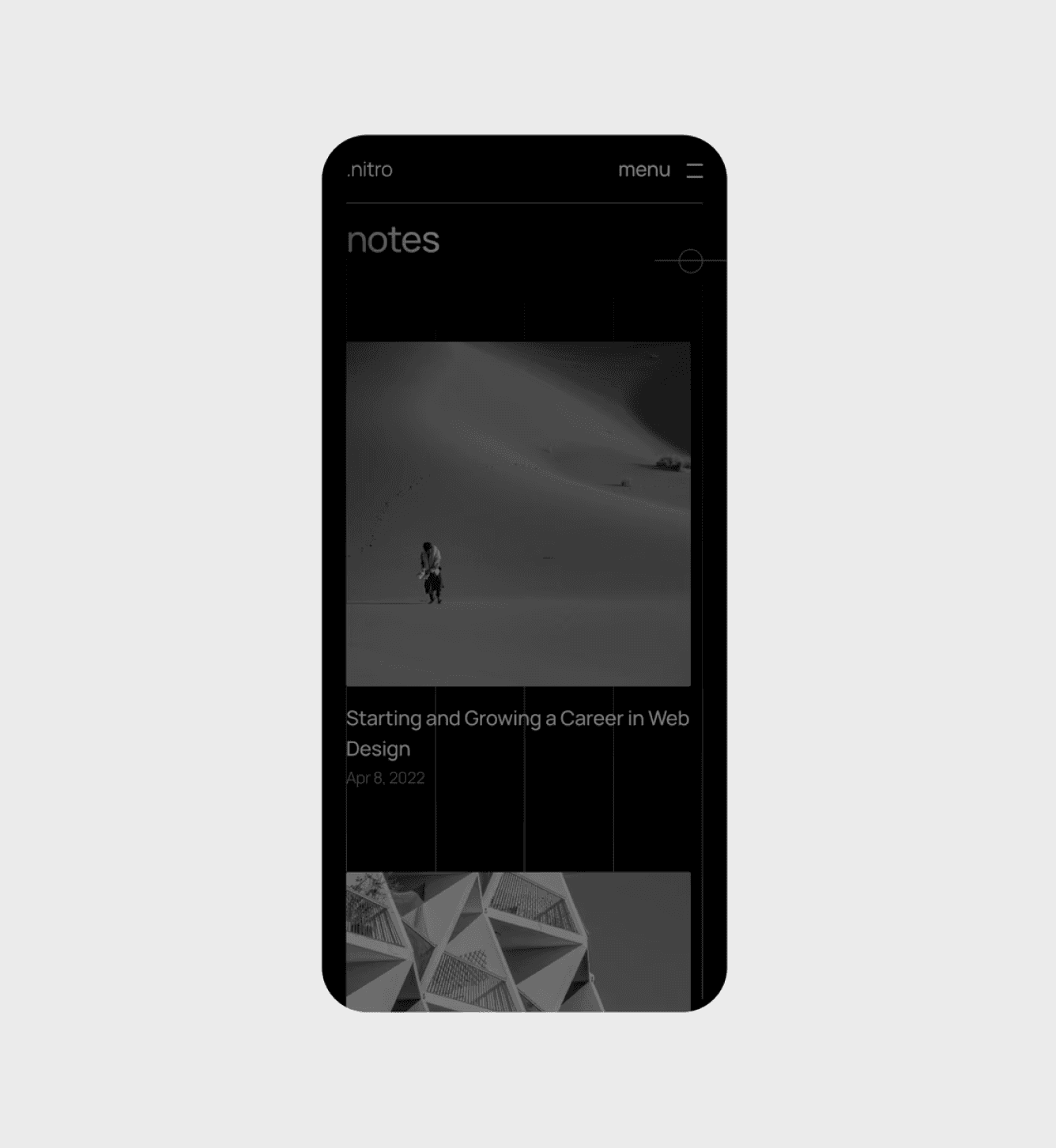
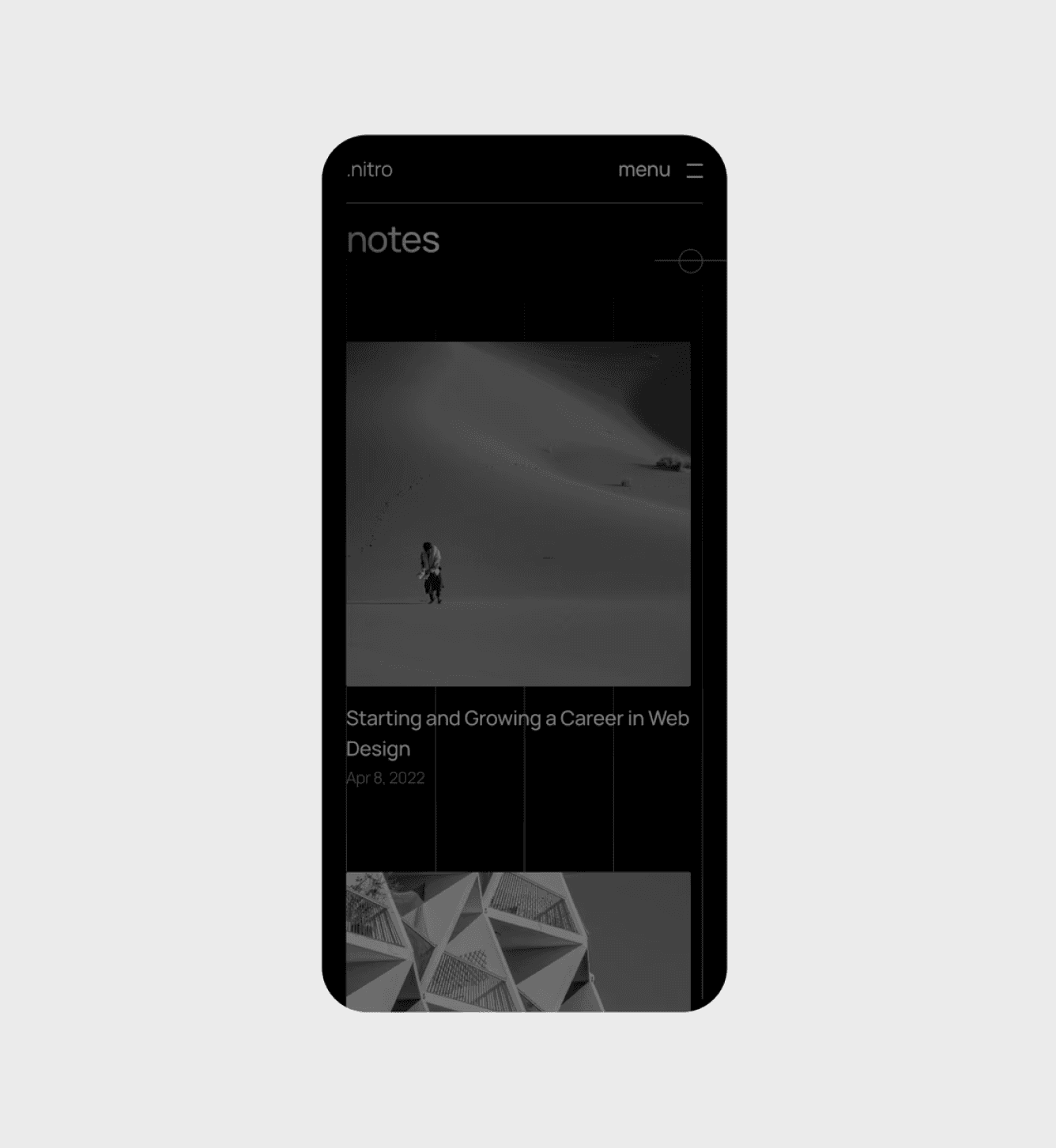
Nitro is designed with a keen eye for detail and aesthetics. Created by Nick Stepuk, this portfolio template features a sleek, floating cards effect and an advanced grid layout that’s not only visually stunning but also highly functional. Every element has been carefully crafted to ensure a polished and professional look.
Nitro is designed with a keen eye for detail and aesthetics. Created by Nick Stepuk, this portfolio template features a sleek, floating cards effect and an advanced grid layout that’s not only visually stunning but also highly functional. Every element has been carefully crafted to ensure a polished and professional look.
Nitro is designed with a keen eye for detail and aesthetics. Created by Nick Stepuk, this portfolio template features a sleek, floating cards effect and an advanced grid layout that’s not only visually stunning but also highly functional. Every element has been carefully crafted to ensure a polished and professional look.
DEVELOPMENT
DEVELOPMENT
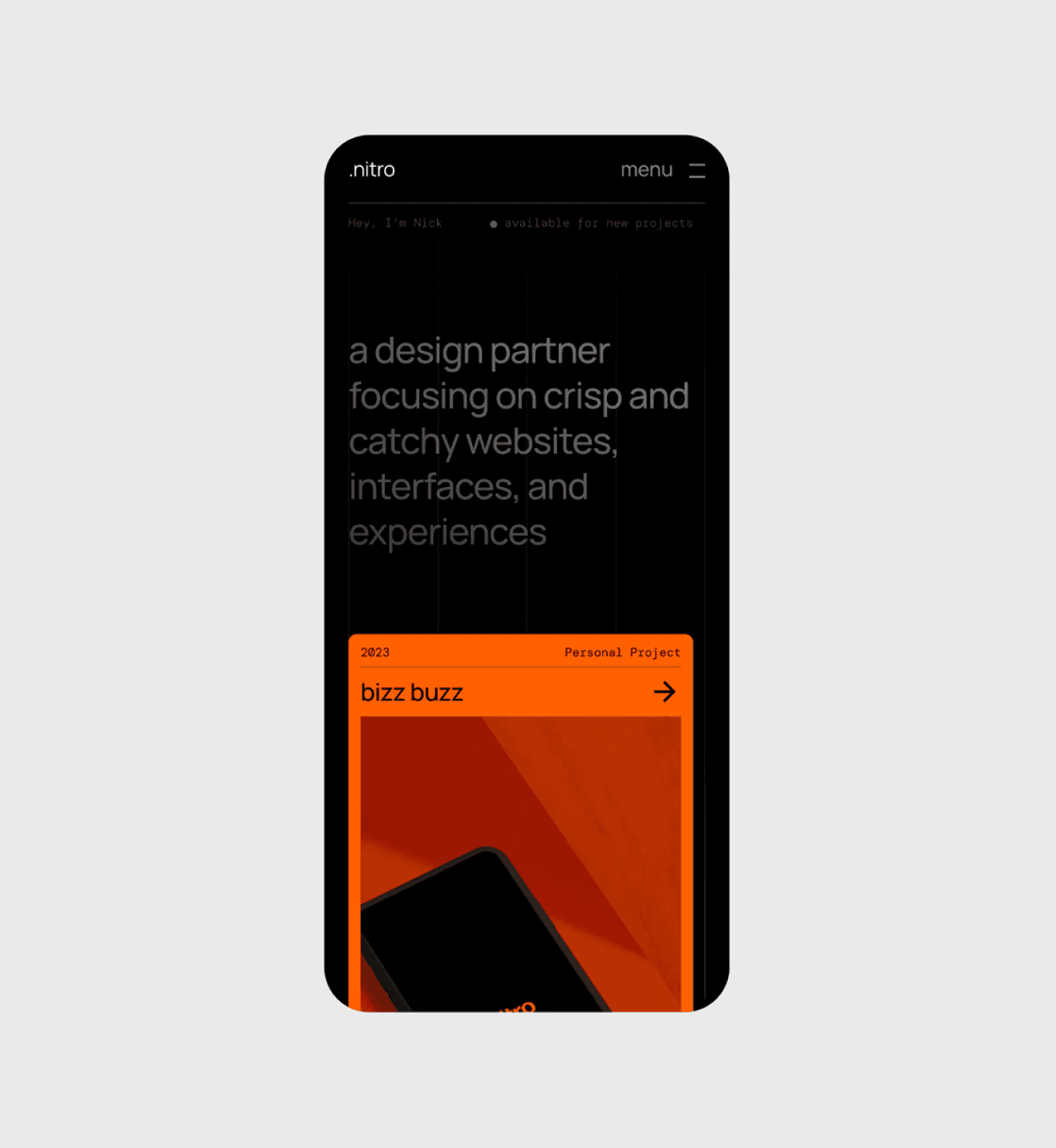
Built in Framer, Nitro combines cutting-edge technology with seamless functionality. The advanced grid layout and interactive floating cards are not just visually impressive but also highly responsive, providing an engaging user experience. Our development process ensures that Nitro runs smoothly.
Built in Framer, Nitro combines cutting-edge technology with seamless functionality. The advanced grid layout and interactive floating cards are not just visually impressive but also highly responsive, providing an engaging user experience. Our development process ensures that Nitro runs smoothly.
Built in Framer, Nitro combines cutting-edge technology with seamless functionality. The advanced grid layout and interactive floating cards are not just visually impressive but also highly responsive, providing an engaging user experience. Our development process ensures that Nitro runs smoothly.



Quick bet



Bet Builder
PROBLEMS
PROBLEMS
In a crowded digital space, creating a standout portfolio that captures attention and effectively showcases your work can be challenging. Many portfolios struggle with outdated designs, limited functionality, and a lack of customization options that fail to highlight the uniqueness of their content.
In a crowded digital space, creating a standout portfolio that captures attention and effectively showcases your work can be challenging. Many portfolios struggle with outdated designs, limited functionality, and a lack of customization options that fail to highlight the uniqueness of their content.
In a crowded digital space, creating a standout portfolio that captures attention and effectively showcases your work can be challenging. Many portfolios struggle with outdated designs, limited functionality, and a lack of customization options that fail to highlight the uniqueness of their content.




Post betting survey & User interviews findings




Heuristic Evaluation raiting
Solutions
Nitro addresses these challenges with a modern, CMS-based design featuring a sleek floating cards effect and an advanced grid layout. This template offers a dynamic and engaging way to present your portfolio, ensuring your work is showcased in the best light. It is intuitive design and features provide both aesthetic appeal.
Nitro addresses these challenges with a modern, CMS-based design featuring a sleek floating cards effect and an advanced grid layout. This template offers a dynamic and engaging way to present your portfolio, ensuring your work is showcased in the best light. It is intuitive design and features provide both aesthetic appeal.
Nitro addresses these challenges with a modern, CMS-based design featuring a sleek floating cards effect and an advanced grid layout. This template offers a dynamic and engaging way to present your portfolio, ensuring your work is showcased in the best light. It is intuitive design and features provide both aesthetic appeal.




Competitor Analysis




The outcome was to designs a complex solution in the simplest way possible.




















Key learnings
Key learnings
Data driven decisions
Relying on data and testing ensured that design choices remained objective and aligned with user needs
Data driven decisions
Relying on data and testing ensured that design choices remained objective and aligned with user needs
Data driven decisions
Relying on data and testing ensured that design choices remained objective and aligned with user needs
Data driven decisions
Relying on data and testing ensured that design choices remained objective and aligned with user needs
Phased approach
Starting with a low-fi "ideal" solution and scaling back provided flexibility for complex scenarios and minimized the need for major changes later. Iterative learning at each phase allowed continuous refinement
Phased approach
Starting with a low-fi "ideal" solution and scaling back provided flexibility for complex scenarios and minimized the need for major changes later. Iterative learning at each phase allowed continuous refinement
Phased approach
Starting with a low-fi "ideal" solution and scaling back provided flexibility for complex scenarios and minimized the need for major changes later. Iterative learning at each phase allowed continuous refinement
Phased approach
Starting with a low-fi "ideal" solution and scaling back provided flexibility for complex scenarios and minimized the need for major changes later. Iterative learning at each phase allowed continuous refinement
Stakeholder collaboration
Establishing strong relationships with stakeholders created a collaborative environment where feedback and questions were encouraged, leading to a more refined product
Stakeholder collaboration
Establishing strong relationships with stakeholders created a collaborative environment where feedback and questions were encouraged, leading to a more refined product
Stakeholder collaboration
Establishing strong relationships with stakeholders created a collaborative environment where feedback and questions were encouraged, leading to a more refined product
Stakeholder collaboration
Establishing strong relationships with stakeholders created a collaborative environment where feedback and questions were encouraged, leading to a more refined product